How to secure your website using HTTPS with an SSL Certificate

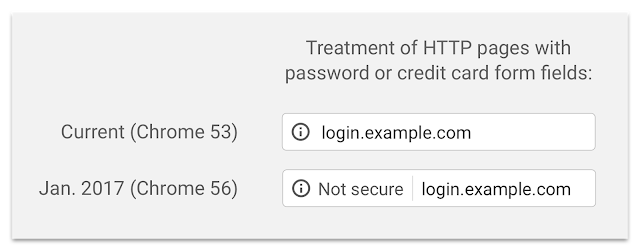
The importance of using HTTPS for websites is growing daily, with Google pushing this forward with changes to their Chrome browser meaning that sites not using SSL as standard will show a warning in the address bar to visitors. These warnings may end up pushing users away from your website if they lose confidence in it’s security, with the constant stream of media attention related to phishing scams, user details being hacked, etc. it’s a real concern for webmasters that shouldn’t be ignored. You can read further on these changes being made by Google this year here: https://security.googleblog.com/2016/09/moving-towards-more-secure-web.html
Not only this but Google confirmed back in a post from 2014 that “we’re starting to use HTTPS as a ranking signal” so it will also affect your search engine rankings and SEO efforts by not securing your site, the full article is available here: https://webmasters.googleblog.com/2014/08/https-as-ranking-signal.html
With these increasing pressures on using HTTPS we’ve been contacted by some of our clients on how to go about moving their websites over to start using HTTPS, the change is certainly something we’d recommend as a priority for any sites providing user accounts/logins which covers pretty much all CMS based sites including WordPress, Magento, Drupal, Prestashop and all online stores. Even if you do not store any user details or provide logins the warnings will affect visitor confidence as well as your search engine rankings so it would be a positive step forward for all websites.
To use an SSL certificate your site will need to have access to a dedicated IP, we can provide these as well as the SSL certificate, just contact our support if you would like to set this up.
Once you’ve provided this information the SSL certificate can be set up, a verification email will be sent to your domain so it will need valid Mail Exchanger (MX) records.
Once the SSL certificate has been installed for your site you would then be able to visit it using https:// instead of http:// – when you try this initially you may still get a warning that the site is not secure, this may require some changes to your website. For a site to show up as secure you must ensure that all content on the site that is loaded is also secure, this means that any images, javascript, css etc. must also be loaded over https:// to avoid receiving insecure content warnings. In many cases to resolve this it’s simply a case of changing your site code to https:// instead of http://, using something like Chrome web inspector (press F12 in Chrome) makes it easy to track down these insecure resources as it will show warnings such as:
Mixed Content: The page at ‘https://www.example.co.uk/’ was loaded over HTTPS, but requested an insecure image ‘http://www.example.co.uk/img/test.jpg’. This content should also be served over HTTPS.
Once you’ve fixed these warnings the site will show up as secure with the green padlock, improving your visitor confidence in the site and your search engine rankings. If you need any help or advice on setting up SSL on your NetHosted website just contact us!
